티스토리 게시글을 쓰다가 게시글이 길 경우에 중간광고를 넣어야 겠다고 생각이 들때,
소스코드 전체가 아닌 클릭으로 중간광고를 넣을 수 있다고 편하겠죠?
이런 기능이 있습니다. 서식을 이용하는 방법인데요,
서식이란 다양한 블로그에서 제공하는 기능인데 자주 사용하는 게시글의 일부를 저장해두고 게시글 중간중간에 불러와서 사용할 수 있는 기능입니다.
방금 복사한 애드센스 광고 HTML 코드를 서식으로 저장하고 포스팅 중에 불러와서 광고를 넣을 겁니다.
그럼 어떻게 하는지 살펴볼까요?
중간광고 사전 준비
우선 구글 에드센스에서 광고를 만듭니다.
다양한 크기, 방법의 광고가 있는데,
광고 > 광고 단위 기준 > 신규 광고 단위 만들기
'콘텐츠 내 자동 삽입 광고'를 선택합니다.

콘텐츠 내 자동 삽입 광고를 선택하면 아래와 같은 화면이 보이는데요,
수정필요 없이 그냥 완료 누르시면됩니다.

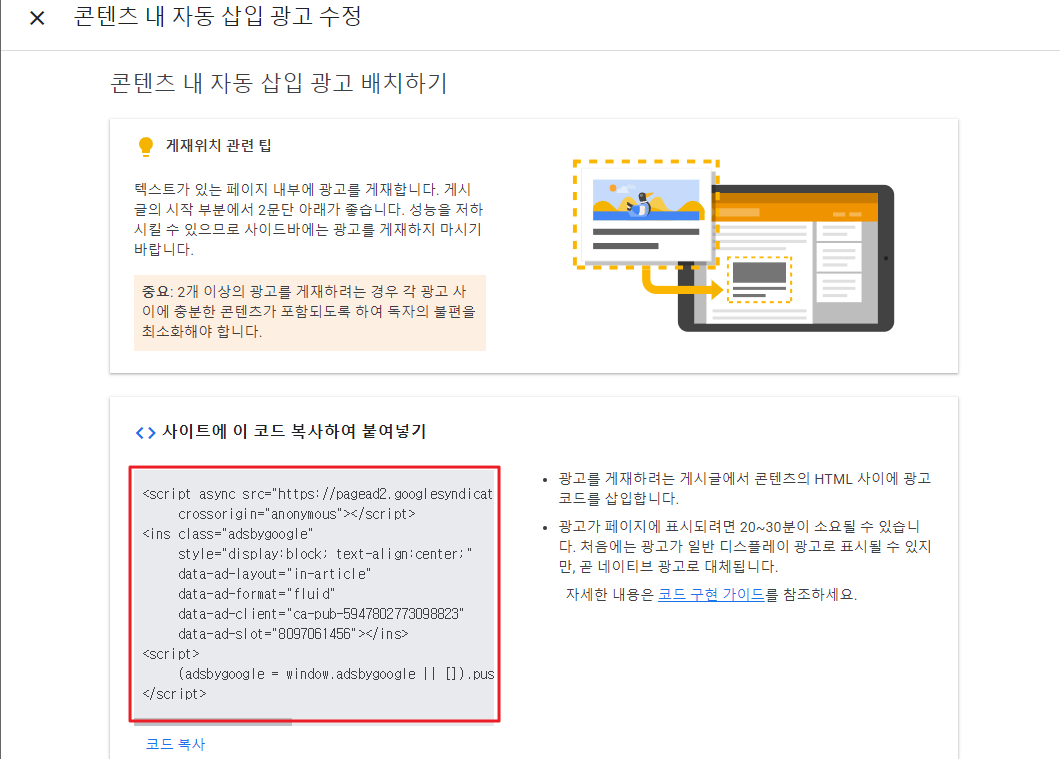
이렇게 광고 단위를 만들고 나서, 광고 코드를 복사합니다.

이제 넣을 광고 코드를 만들어 쓰니 티스토리에서 서식을 만들어 볼께요.
티스토리 설정창 메뉴에서 '콘텐츠 > 서식 관리' 메뉴를 선택합니다.

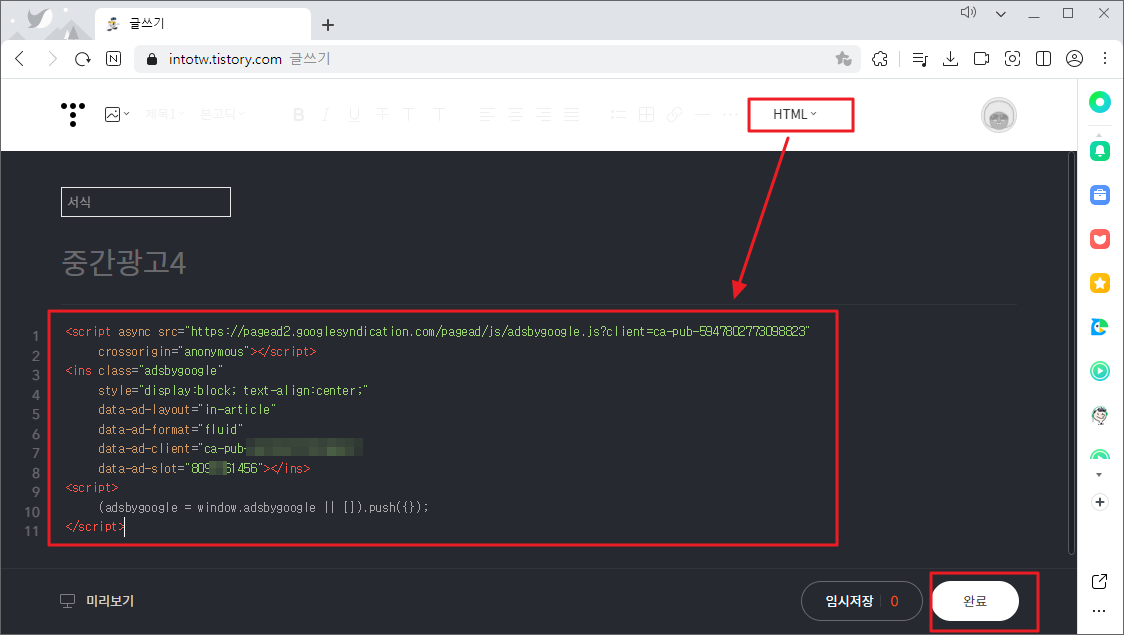
그 후 서식쓰기 버튼을 클릭해서 위에서 복사한 코드를 넣으시면 됩니다.
붙여넣기를 할때 반.드.시 "HTML 모드"로 넣고 넣으셔야 합니다.

완료를 누르게되면 서식이 완성됩니다.
다시 서식을 눌러보면 아래와 같이 되어 있습니다.

이렇게 넣으셔도 되고, 편의상 중복을 피하기 위해서 아래와 같이 코드를 수정해서 넣으셔도 됩니다.
<script>
document.write('<p><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-59~~~~~~~" data-ad-slot="80~~~~~~"></ins></p>');
(adsbygoogle = window.adsbygoogle || []).push({});
</script>이렇게 해서 서식을 만들었습니다. 그럼 서식을 적용하는 것을 해보겠습니다.
서식을 이용한 광고 넣기 - 실제 적용편
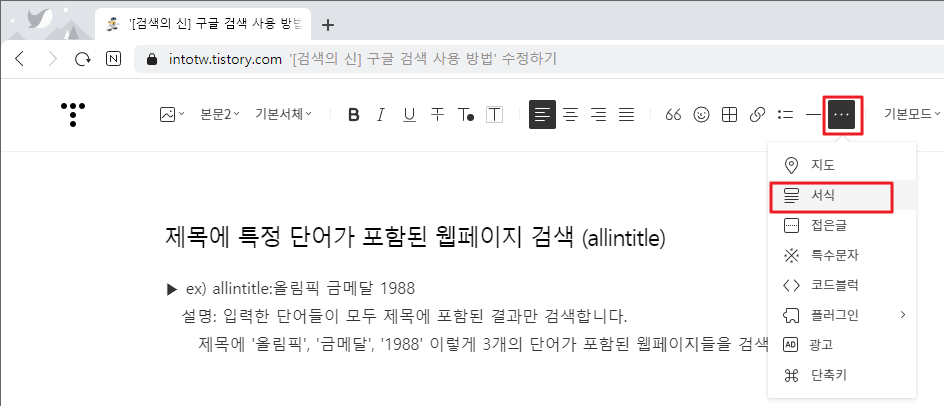
새 글을 작성하고, 광고를 넣을 장소에 '...' 메뉴를 선택해서 서식을 누룹니다.

서식 메뉴에서 작성해 놓은 서식을 선택하여 넣으면 끝입니다.
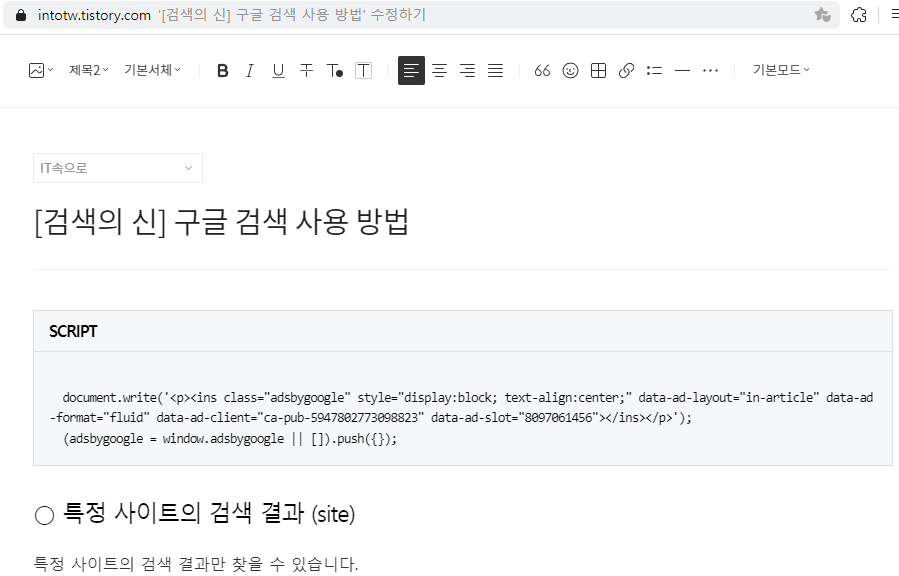
아래와 같이 스크립트 형태로 입력됩니다.

아래 사진은 게시글에 실제 서식을 이용한 광고가 적용된 스냅샷입니다.
이 방법으로 편하게 사이즈 형태별로 만들어서 광고를 게시글에 넣으면 참 쉽겠죠 ^^

'IT속으로' 카테고리의 다른 글
| 동영상을 움짤(GIF)로 만들기 (0) | 2021.12.15 |
|---|---|
| 그림 파일 사이즈/크기 줄이는 방법 (노설치) (0) | 2021.12.15 |
| [검색의 신] 구글 검색 사용 방법 (0) | 2021.12.08 |
| Hyper-V를 사용하여 가상 컴퓨터 만들기 (0) | 2021.11.15 |
| 네이버 로그인 전용 아이디 사용으로 해킹을 방지하자 (0) | 2021.10.14 |


댓글